UniversalWebServer is a simple web server that can be easy integrated in your Universal Windows Apps. It’s available for all architecture so it’s possible use it on Desktop, Windows Phone, IoT device and XBOX.
With few line of code is possible insert a web interface to your app so the use can manage it via browser. it’s very funny for some apps if the use can download the file via browser or made some operation on big screen without type on little smartphone keyboard.
In Iot scenarios it’s a great soluzion for create an easy solution for manage, configure and monitor your device without a physical screen and without needed to create a custom client.
COMPATIBILITY
The library is compatible with
- Windows 8.1 RT App (Desktop and Phone)
- UWP Windows 10 Universal App (Desktop, Phone, IoT, XBox ecc)
LIMITATION
Windows RT App have some limitation due to Network isolation. So can be problem to access server from the same machine.
More info here in Using sockets and WebSockets with network isolation paragraph
A solution is call webserver from another machine or run app in an emulator
PRICE
This library is available for only 30€ with one year of direct support.
Trial version is available with an annoing alert on each request but is’t usefull to test the library
History
1.0.0
- first public version
Usage
- Create an html folder in your project
- Copy your html files in this folder
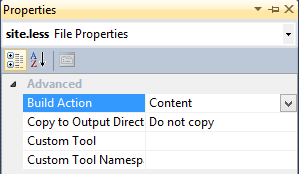
- Be sure the file have Build Action set to Content in properties for each file
- Import this library from nuget
- Insert these simple 4 lines
// declare connection port const int port = 8001; // create new server instance HttpServer server = new HttpServer(port); // remove login function server.removeLogin = true; // init server await server.init();
- Launch your app!
You can do more powerfull things and have control to create dynamic page and virtual page with this library, try the example you find in download section
DOWNLOAD
we are working for make available on Nuget
A Demo project of UniversaWebServer is available on github https://github.com/a-iafrate/Test_UniversalWebServer


0 Commenti.