La dependency Injection è una delle funzioni più comode per poter avere del codice facilmente modificabile ma se vogliamo usarla su Maui potremmo incorrere in qualche problema.
Ma andiamo con ordine, come siamo abituati a fare iniziare con il creare la nostra interfaccia con i metodi che ci interessano
public interface IApiAccess { bool Test(); } |
e andiamo poi a creare la relativa classe che andrà ad implementarla
public class ApiAccess : IApiAccess { public bool Test() { return true; } } |
Il passo successivo sarà naturalmente quello di andare a registrare il nostro singleton nella classe mauiprogram.cs
mauiAppBuilder.Services.AddSingleton<IApiAccess, ApiAccess>(); |
A questo punto quello che vogliamo fare è andare ad utilizzare questa interfaccia nella nostra pagina quindi nel costruttore andremo ad aggiungerla come parametro
public MainPage(IApiAccess apiAccess) { InitializeComponent(); } |
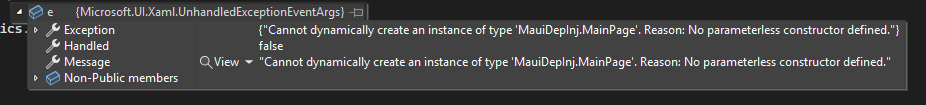
se a questo punto andremo ad eseguire il nostro programma quello a cui ci troveremo davanti sarà un bell’errore in fase di esecuzione che ci indica che non è presente nessun costruttore senza parametri
Come risolvere il problema quindi? Per fortuna la soluzione è molto semplice, dobbiamo andare ad aggiungere una nuova riga sempre nel file mauiprogram.cs dove andiamo ad aggiungere come Transient la pagina che ci interessa
builder.Services.AddTransient(<MainPage>); |
purtroppo dovremo andare ad aggiungere una riga per ogni pagina in cui vogliamo andare ad utilizzare la dependency injection direttamente nel costruttore ma in questo modo potremmo utilizzarla con ogni classe che vogliamo.
Spero questa soluzione possa essere interessante ed evitarvi qualche mal di testa 😀 e come sempre buon coding!!










Commenti recenti