Una delle esigenze che maggiormente occorre tenere in considerazione nello sviluppo di un’app, soprattutto in ambito mobile, è quella di essere coerenti con il tema che l’utente stà utilizzando, per visualizzare elementi grafici che siano ben visibili ed evitare ad esempio pulsanti con immagini che si confondono con il colore di base del tema e diventano praticamente invisibili.
Una delle funzionalità più comode del framework sono i qualificatori che permettono tramite una determinata formattazione del nome del file o della cartella in cui esso è inserito di specificare se e quando deve essere utilizzato. Lo standard da utilizzare è del tipo
[resourceName].[qualifierString].extension
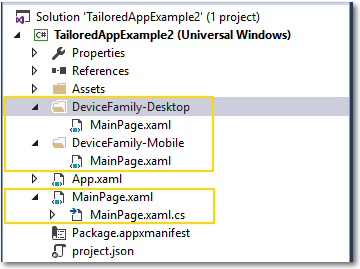
Come abbiamo detto è possibile utilizzarlo in due diversi modi, o creando una cartella con l’apposito nome

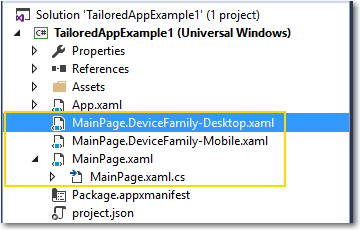
oppure specificandolo nel nome del file

a questo indirizzo è disponibile un elenco dei qualificatori utilizzabili per discriminare in base alla lingua, risoluzione dello schermo ecc.
Quello che a quanto pare non viene citato nella documentazione ufficiale è la possibilità di utilizzare anche un qualificatore per indicare il tipo di tema a cui la risorsa deve fare riferimento utilizzando
theme-[dark/light]
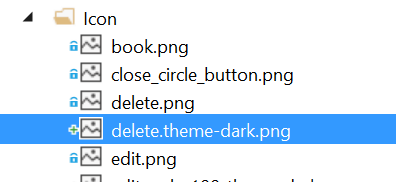
in questo esempio

verrà utilizzata normalmente l’icona delete.png quando vi sarà fatto riferimento e solo in caso di tema scuro essa verrà sostituita da delete.theme-dark.png
Una soluzione decisamente interessante, soprattutto se state realizzando una UWP con Xamarin dove sarà più difficile accedere alle impostazioni del tema.
Rigrazio Fela per avermi fatto scoprire questa soluzione dopo averla cercata per ore 😀 spero possa essere utile anche a voi.
Buon coding!!

Commenti recenti