Da pochi giorni è disponibile sullo store di Windows 10 un nuovo applicativo sviluppato da Microsoft Garage che permette di realizzare in modo molto veloce prototipi di applicazioni UWP permettendoci di avere una preview in tempo reale di quello che stiamo sviluppando.
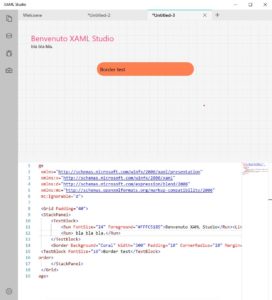
Quello che vedete nella foto in basso è l’interfaccia del programma che in maniera molto intuitiva mette a disposizione un editor con 2 aree: una dove inserire il nostro codice e una dove vedere la preview interattiva, questo vuol dire che se inseriremo un elemento interattivo (ad es una textbox) potremo interagire con essa direttamente dalla preview.
Nonostante l’applicazione sia molto giovane ha già molte funzionalità interessanti tra cui:
- Preview in tempo reale
- Intellisense
- binding da testo json o con download direttamente da url
- documentation toolbox
la funzionalità di documentation toolbox in particolare risulta essere molto comoda in fase di apprendimento, in quanto permette di accedere direttamente alla documentazione dei vari componenti dove poter trovare i vari pezzi di codice da poter incollare direttamente nel tool per provarli
A questo punto non vi resta da fare altro che scaricarlo dallo store a questo indirizzo https://aka.ms/GetXAMLStudio ed iniziare ad utilizzarlo.
Il programma è molto interessante quindi sicuramente ci saranno altri post su questo argomento, per il momento non mi resta da fare altro che augurarvi buon coding!


Commenti recenti