Riscrivendo come UWP la mia app Your Files e volendo trasformarla anche in un file manager ho avuto (e stò avendo) molto a che fare con la gestione dei files. Ho deciso quindi di scrivere questa serie di post cercherò di condividere quello che ho imparato in modo che possa essere utile anche ad altri.
Questi post hanno come riferimento le app UWP per windows 10 ma visti i punti in comune con la versione RT della piattaforma (Windows 8/8.1 e Windows Phone 8.1 RT) quanto sarà descritto potrà essere applicato anche ad essa.
Permessi per accedere ai file
Le app UWP per poter essere controllate e non fare danni o accedere a file sensibili sono confinate in una sandbox e hanno necessità che gli vengano forniti i permessi per poter accedere ai file sul file system.
L’accesso ai file può avvenire in due modi:
- Attraverso il file di manifest
- Attraverso una richiesta programmatica all’utente (FilePicker)
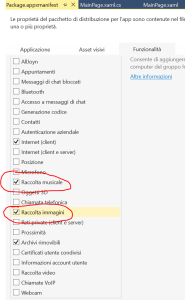
Permessi attraverso il file di manifest
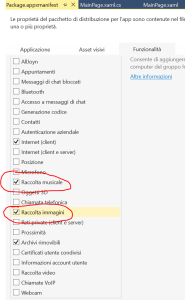
Tramite il file di manifest possiamo selezionare due permessi di accesso alla raccolta musicale ed alle immagini che ci permettono di avere accesso diretto alle due cartelle relative

Per tutti gli altri file e cartelle (compresa quella dei documenti) occorre fare esplicita richiesta all’utente
Permessi tramite esplicita richiesta
Per poter richiedere il permesso di poter accedere a qualsiasi file o cartella (non protetta) del file system Windows 10 ci mette a disposizione gli oggetti FileOpenPicker e FileSavePicker per i file e FolderPicker per le directory
Iniziamo a vedere un esempio di come ottenere l’accesso ad un file
// Configurazione
FileOpenPicker fop = new FileOpenPicker();
fop.FileTypeFilter.Add(".png");
fop.FileTypeFilter.Add(".jpeg");
fop.FileTypeFilter.Add(".jpg");
// Interazione con l'utente
StorageFile sf=await fop.PickSingleFileAsync();
// controllo se il file è stato selezionato
if (sf != null)
Come potete vedere una volta creato l’oggetto FileOpenPicker è necessario popolare la lista FileTypeFilter con le estensioni tra cui vogliamo che l’utente possa scegliere.
Considerazione importante è che non è possibile aggiungere il filtro .* o simili sempre per motivi di sicurezza, quindi è necessario sempre inserire la lista completa delle estensioni che si vogliono gestire
Se vogliamo invece avere accesso a tutti i file di una cartella (e di tutte le relative sottocartelle) possiamo utilizzare il FolderPicker in modo molto simile a come visto precedentemente
FolderPicker fp = new FolderPicker();
StorageFolder folder=await fp.PickSingleFolderAsync();
if(folder!=null)
Mantenere i permessi ricevuti
Utilizzando il codice che abbiamo visto negli scorsi paragrafi saremo costretti a richiedere i permessi ogni volta che andiamo ad utilizzare una cartella, anche se l’utente li aveva già dati in una sessione precedente. Per risolvere il problema possiamo utilizzare l’oggetto FutureAccessList che ci permette di memorizza cartelle e file con relativi permessi per un utilizzo futuro.
In più ad ogni oggetto possiamo assegnare un token per una ricerca più veloce.
L’utilizzo è decisamente semplice
// Aggiunta di una cartella o file alla lista
StorageApplicationPermissions.FutureAccessList.Add(folderOrFile, metadata);
// Ripristino di un file o folder con i relativi permessi
StorageFile sf=await StorageApplicationPermissions.FutureAccessList.GetFileAsync(token);
StorageFolder folder = await StorageApplicationPermissions.FutureAccessList.GetFolderAsync(token);
La classe mette a disposizione anche ulteriori metodi come CheckAccess per controllare se sono presenti i permessi per una determinata cartella.
Conclusioni
In questo post abbiamo visto come vengono devono essere gestiti i permessi per accedere ai file nelle nostre app.
Rispetto alla normale programmazione desktop occorre avere qualche accortezza in più, ma è lo scotto da pagare per avere una piattaforma più sicura.
Nei prossimi articoli vedremo come visualizzare modificare tutti i dettagli dei file e come utilizzarli per scrivere e leggere le informazioni in essi contenute
Se avete qualche dubbio lasciate pure un commento! Buon coding!!



 Con il meccanismo dei CustomRenderer possiamo ovviare a questo problema in modo molto semplice inserendo una semplice classe nel nostro progetto UWP
Con il meccanismo dei CustomRenderer possiamo ovviare a questo problema in modo molto semplice inserendo una semplice classe nel nostro progetto UWP


Commenti recenti