 Ieri a build è stato presentato MAUI (.NET Multi-platform App UI) che sarà la base di sviluppo per i futuri progetti Xamarin multipiattaforma.
Ieri a build è stato presentato MAUI (.NET Multi-platform App UI) che sarà la base di sviluppo per i futuri progetti Xamarin multipiattaforma.
NET MAUI è un framework di nuova generazione per sviluppare applicazioni native multipiattaforma per dispositivi mobile e desktop. E’ stato sviluppato utilizzando la nuova generazione del framework .NET e di gestione dei progetti e introduce un nuovo modo di sviluppare applicazioni con una architettura MVU (Model-View-Update) oltre a XAML e MVVM che conosciamo bene.
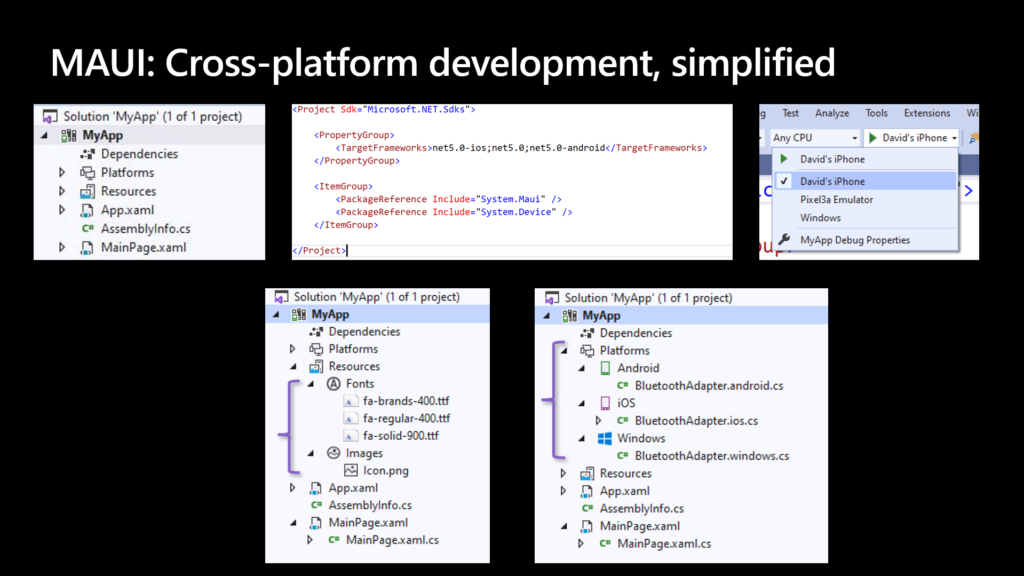
MAUI semplificherà inoltre lo sviluppo di applicazioni cross platform native introducendo una struttura con un singolo progetto e risorse cross-platform. Inoltre risorse condivise come font ed immagini e le tecnologie di hot reload e hot restart saranno presenti sin dall’inizio
Diciamo che in questo caso un’immagine vale più di molte parole
Riassumendo quindi avremo:
- Un singolo progetto per le varie piattaforme
- Una posizione dove avere le risorse come font ed immagini
- Possibilità di gestire il codice specifico per le varie piattaforme
Ok tutto bello, ma quando potremo metterci le mani? Il lavoro è lungo come possiamo ben immaginare, una prima preview sarà disponibile più avanti quest’anno, mentre il rilascio come GA è previsto insieme al framework .NET 6 per novembre 2021, è disponibile anche una roadmap pubblica su GitHub.
Il lavoro da fare è molto e dovranno essere anche riscritte e modificate molte librerie e pacchetti di controlli, quindi ci sarà tutto il tempo per portarci a questa transizione.
Io sinceramente non vedo l’ora di poter mettere mano alla prima preview e testarla, e voi?
Intanto nell’attesa vi auguro buon coding e vi lascio il link all’articolo originale dove vengono presentate tutte le novità di Xamarin QUI



Commenti recenti