Lavorando ad una app una delle modifiche grafiche più comuni che si vuole eseguire è quella della modifica della dimensione del font utilizzato.
Questa operazione di solito è eseguita semplicemente tramite la property FontSize, ma in alcuni casi potremmo trovarci davanti ad alcuni controlli come il CalendarDatePicker e l’AutoSuggestBox in cui anche andandola ad impostare non avremo nessuna effetto.
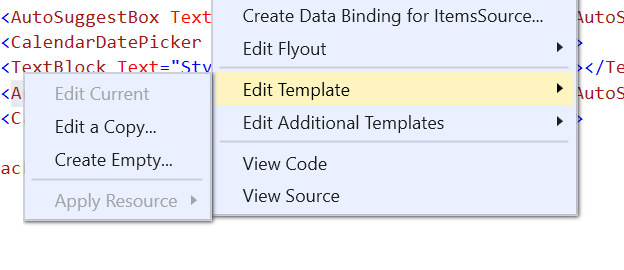
Per riuscire nel nostro scopo quello che dobbiamo fare è andare a modifiche direttamente la stile per quel controllo, per farlo basta creare un nuovo templare da poter modificare. Visual Studio ci permette in modo molto semplice di avere una copia già pronta su cui poter lavorare, è sufficiente selezionare con il tasto destro il controllo e utilizzare il menu Edit Template -> Edit a Copy

Avremo adesso a disposizione tutto lo stile da poter modificare.
Quello che dobbiamo fare è cercare il controllo TextBlock o TextBox che viene utilizzato per mostrare il testo ed andare a modificarlo.
Ad esempio per il CalendarDatePicker dovremo modificare lo style nel seguente modo andando a cambiare il FontSize già presente
<!-- change FontSize property-->
<TextBlock x:Name="DateText" Foreground="{ThemeResource SystemControlForegroundBaseMediumBrush}" FontSize="40" HorizontalAlignment="Left" Padding="12, 0, 0, 2" Grid.Row="1" Text="{TemplateBinding PlaceholderText}" VerticalAlignment="Center"/>
Mentre nel caso dell’AutoSuggestBox dovremo procedere aggiungendo il FontSize che non è presente nello style
<!-- Add FontSize property-->
<TextBox x:Name="TextBox" FontSize="40" ScrollViewer.BringIntoViewOnFocusChange="False" DesiredCandidateWindowAlignment="BottomEdge" Header="{TemplateBinding Header}" Margin="0" PlaceholderText="{TemplateBinding PlaceholderText}" Style="{TemplateBinding TextBoxStyle}" Width="{TemplateBinding Width}" Canvas.ZIndex="0"/>
E’ possibile trovare un esempio completo nel mio repository github nel progetto di esempi per le api UWP QUI
Buon coding!!! 😀

Commenti recenti